Django admin ダークモード を解除する
Django LTS 前LTS 2.2 、 3.2 への乗り換えを進めてます。
標準の管理画面 admin も進化して、レスポンシブルデザイン対応、ダークモード (dark theme) への対応もなされてました。
普段使いのMacは、ダークモード利用してるので Django admin も、ダークモードに。
かっこいいと思いつつも、文字表示が微妙な画面も見つかり、一旦解除の方向でと調べました。
対応
いくつか方法あったのですが、今回はサイト全体への適用を目的としたので、テンプレート上書きで対応しました。
対応案1 : admin テンプレート上書き
今回やりたいのは @media (prefers-color-scheme: dark) の時にも、light と同じCSSを適用する事。
公式ドキュメントに dark theme 導入説明とともに上書き対応も明記されてました。
- Django 公式 > admin > Theming support
- Django の admin サイト | Django ドキュメント | Django
はっきり覚えはなかったのですが admin の CSS をファイルで上書きするよりも、テンプレート側で必要な style のみを上書きするほうが容易だったとの記憶を元に、上記に沿って対応。
- 新規作成 :
/templates/admin/base.html - 前述の公式ドキュメントのように base.html を編集
- @media (prefers-color-scheme: dark) の時にも、light と同じCSSを適用できるように admin/css/base.css の該当部分を打ち消すように指定。stackoverflow の 投稿などを参考にした。
一点、うまく用意したテンプレート読み込んでくれないなぁと思ったら admin よりも 自身のapp を先に INSTALLED_APP に入れてあげる必要があったようです。
対応案2 : app
django-non-dark-admin app で対応する。
前述のテンプレート対応を行ってくれるアプリ(との理解)。
サイト全体に適用するときには settings.py への記述のみで対応が可能なもよう。
DB マイグレーションを含めることで、ユーザー毎に設定値を変えることにも対応もできるようです。
背景
ブラウザで prefers-color-scheme という CSS の media query がサポートされた事がベースにあるようです。
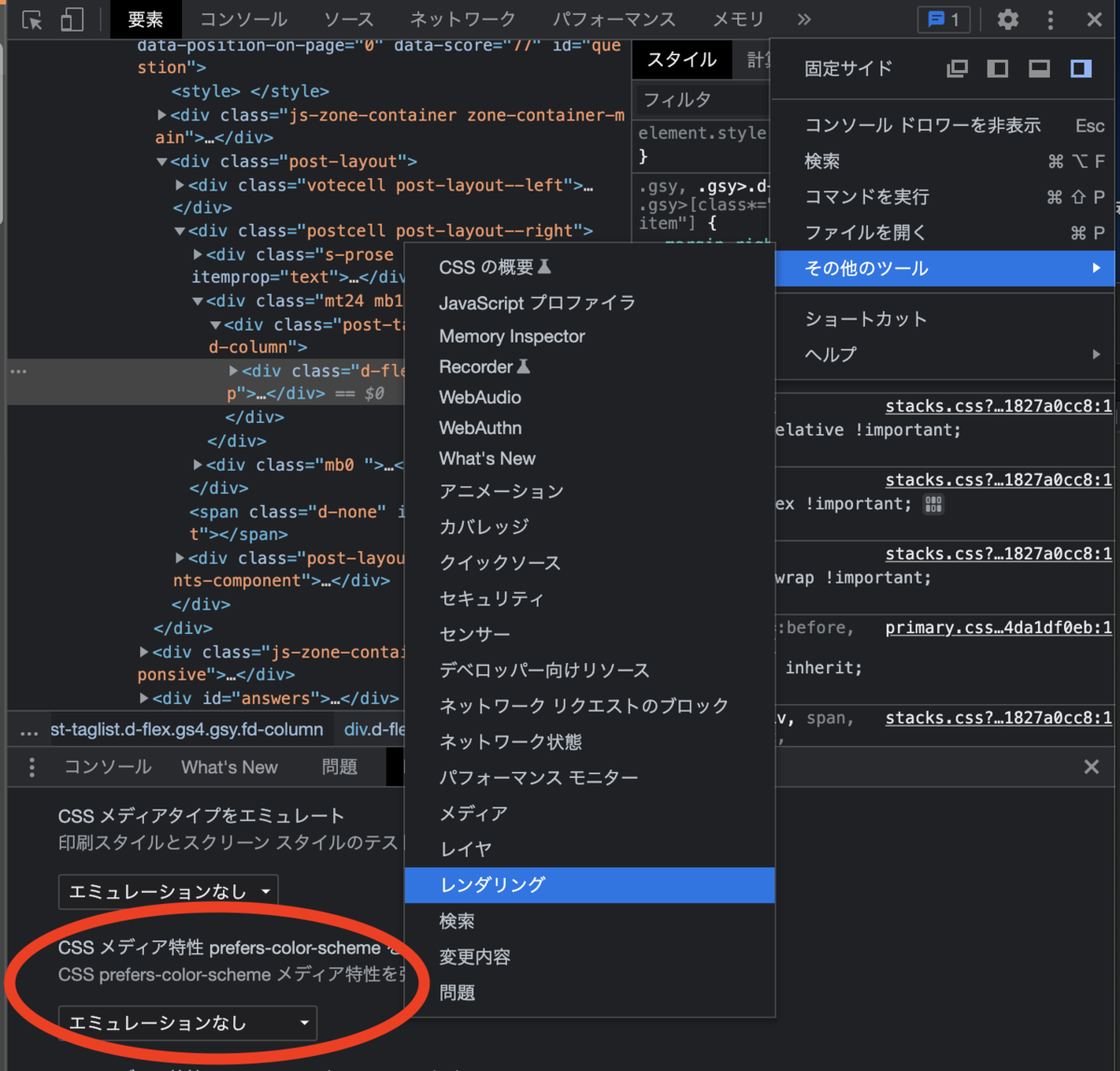
Chrome 98 では OSの設定を変えることなく、エミュレートも出来ました。
Developer tools > その他のツール > レンダリング

参考
- Django adminテンプレートのオーバーライド方法について解説 - ryu22eBlog
- Django 公式 > admin > Theming support
- The Django admin site | Django documentation | Django
- Django 公式 > admin > Overriding admin templates
- The Django admin site | Django documentation | Django
- 同じことで困ってる人の投稿
- google chrome - Disable prefers-color-scheme: dark in django admin - Stack Overflow